C94向けにCSSで組版中です。
CSS組版でそこそこいいところまで作ってたんですが肝心のmarkdown→HTML変換の整備をすっかり忘れていた。
週末はCSS組版のデザイン調整とmarked.jsの改良を行った。
markdownだけで素直に実現できないところはローカルルールを作成しました。
画像、テーブル、コードはHTMLの要素であるfigureとfigcaptionを追加する。
idをそれぞれ次のように振ります。
画像:image コード:code テーブル:table
画像はALTに当たる部分がキャプション名になります。
コードはソースコード名に当たる部分がキャプション名になります。
```txt:キャプション名
ソースコード
```※ブログ上で見えている行頭の"`"は大文字にしている。
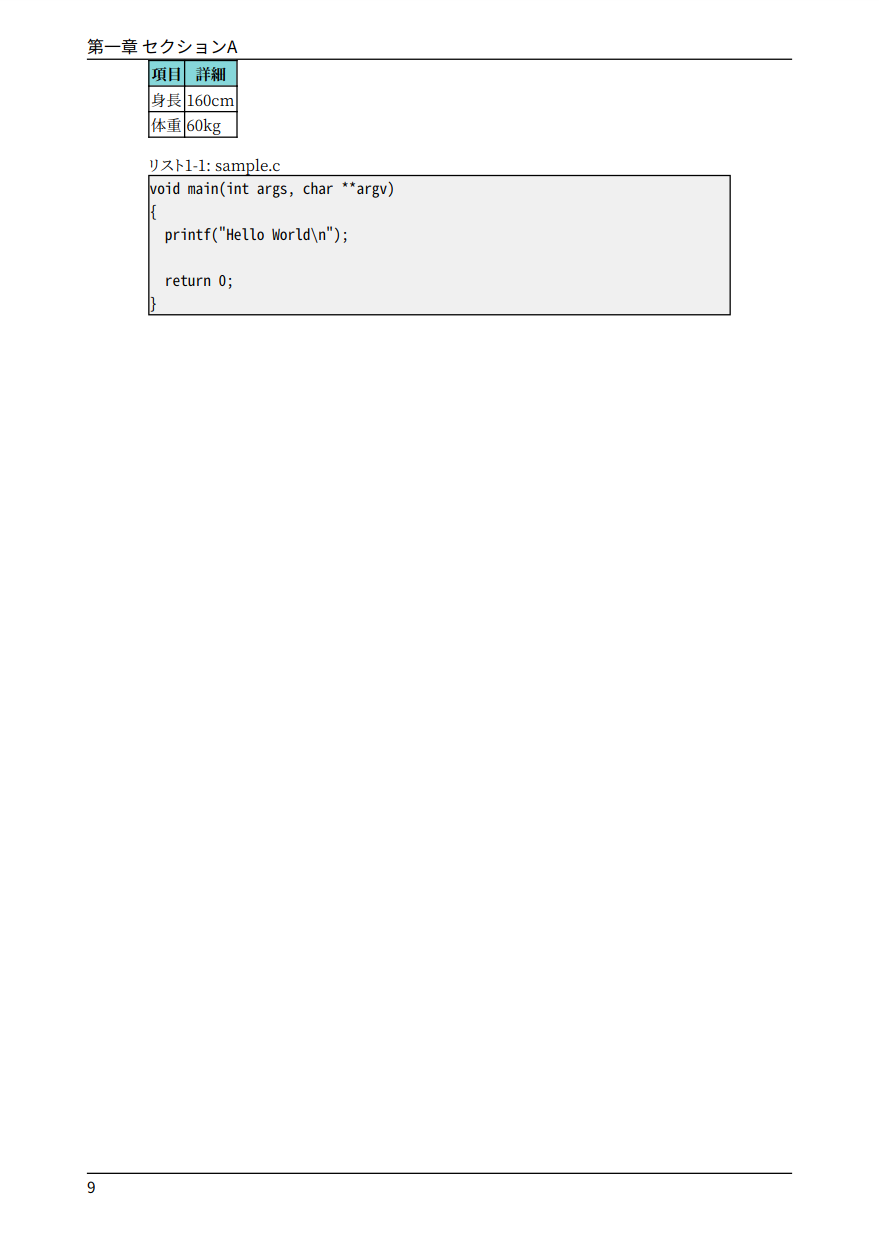
テーブルはキャプションとして使用できる記述方式がないため、空のコードを作成し、そのキャプション名を引き継ぎます。
```txt:キャプション名
```
| 項目 | 詳細 |
|------|-------|
| 身長 | 160cm |
| 体重 | 60kg |※ブログ上で見えている行頭の"`"は大文字にしている。
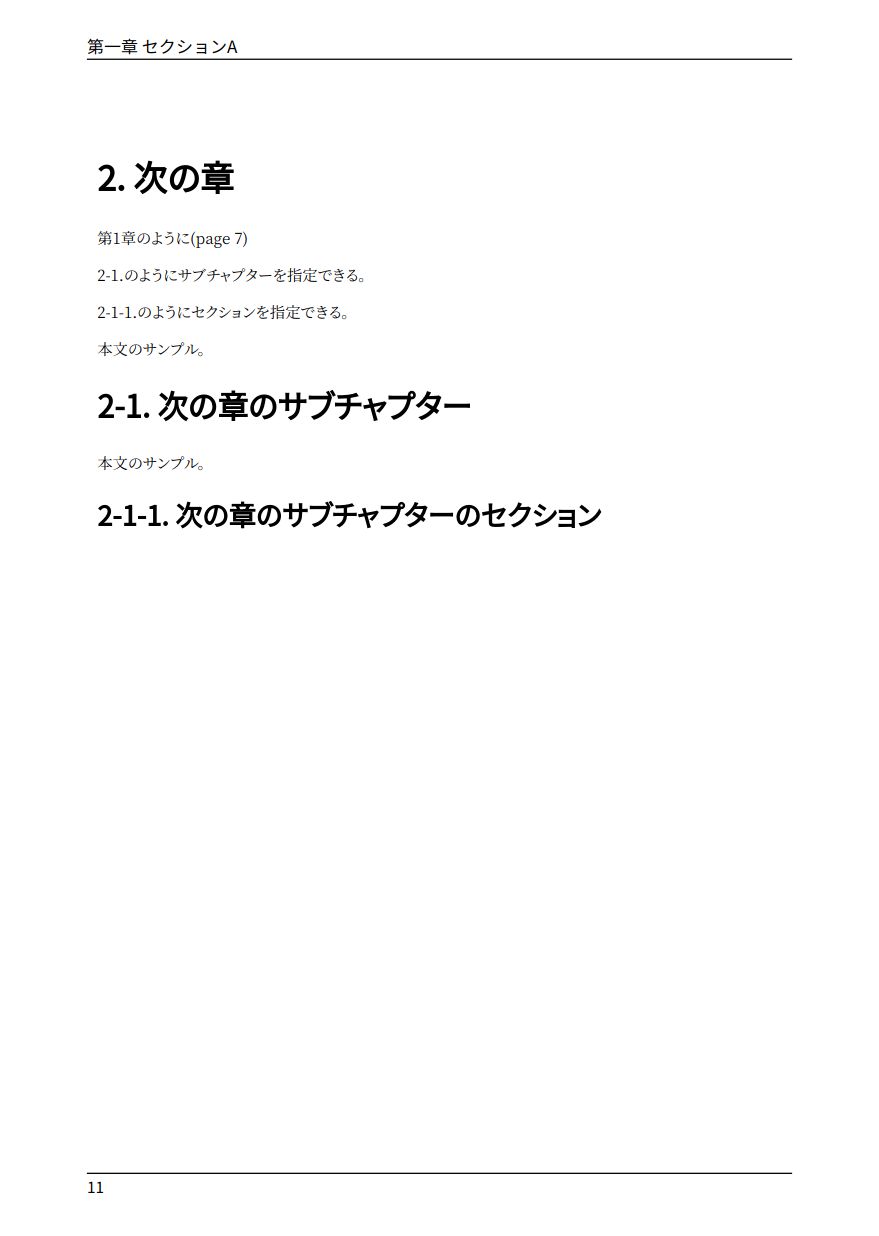
相互参照したい画像、コード、テーブルの後にspanを記述し、そのidを参照元でaを使用して参照することができます。
<a class="FigImageRef" href="#fig_image01">

<span id="fig_image01"></span>相互参照は次のクラスで各番号を参照することができます。
| 参照番号 | 指定クラス |
|---|---|
| 画像 | FigImageRef |
| コード | FigCodeRef |
| テーブル | FigTableRef |
| 参照番号 | 指定クラス |
|---|---|
| チャプター | ChapterRef |
| サブチャプター | SubChapterRef |
| セクションキャプション | SubChapterRef |
| ページ | PageRef |
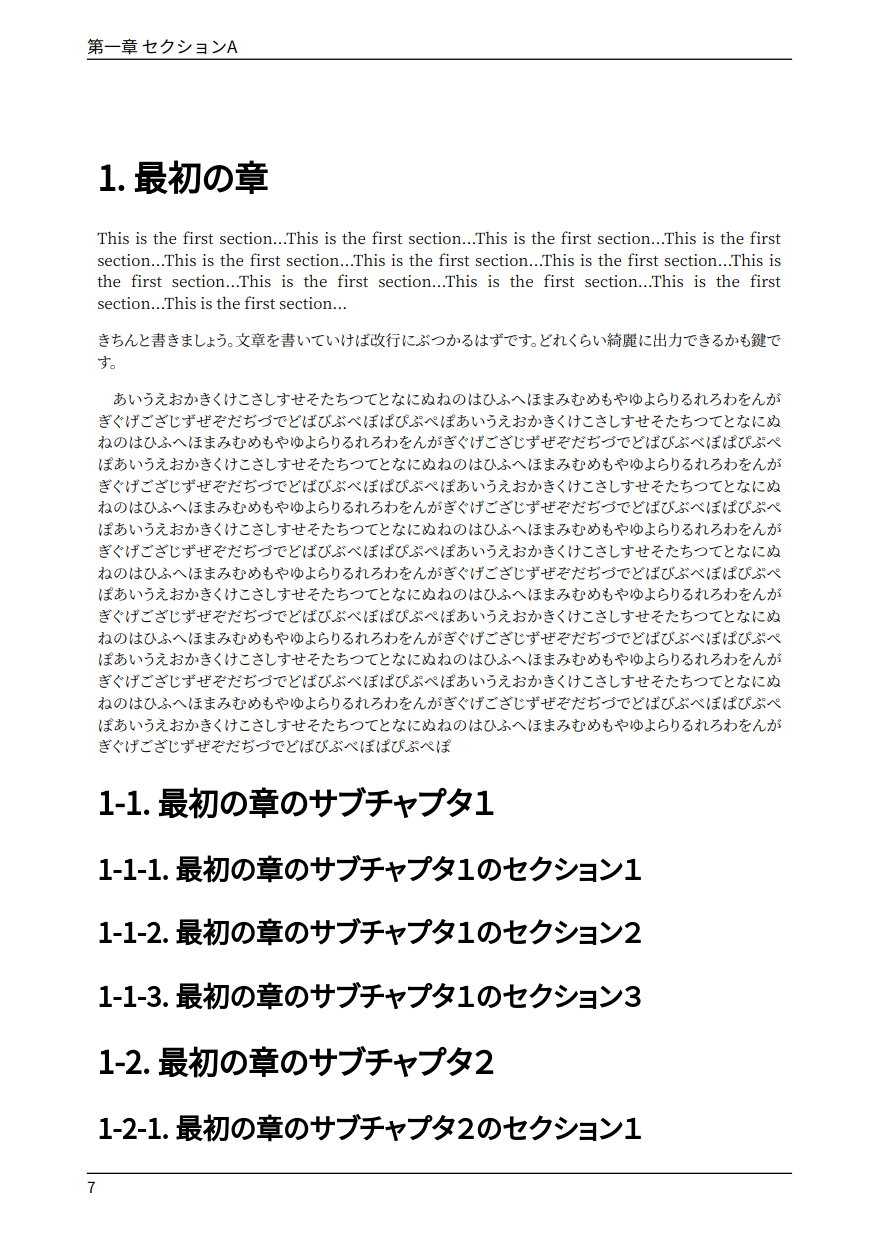
まぁ、こんな感じに仕上がります。