Draw.ioとはdiagrams.netが提供しているMicrosoft VisioやInkscapeなどのツールと同等レベルのドローツールです。
筆者はよく使うドローツールです。
Web上でお絵描きできるツールとして有名ですがWebだけではなく、Windows、Mac、Linuxなどのネイティブアプリでも提供されています。
Web上ではファイルの保存先を直接、google driveやdropboxなどオンラインストレージを指定できるのでオンラインストレージでファイルを管理して使われている方も多いのではないかと思います。
Draw.ioで作成した絵に限らず、他のドローツールで作成した絵であってもその絵だけで資料が完成することはほぼありません。
何らかの文書とともに絵が存在して一つの資料としてまとまると思います。
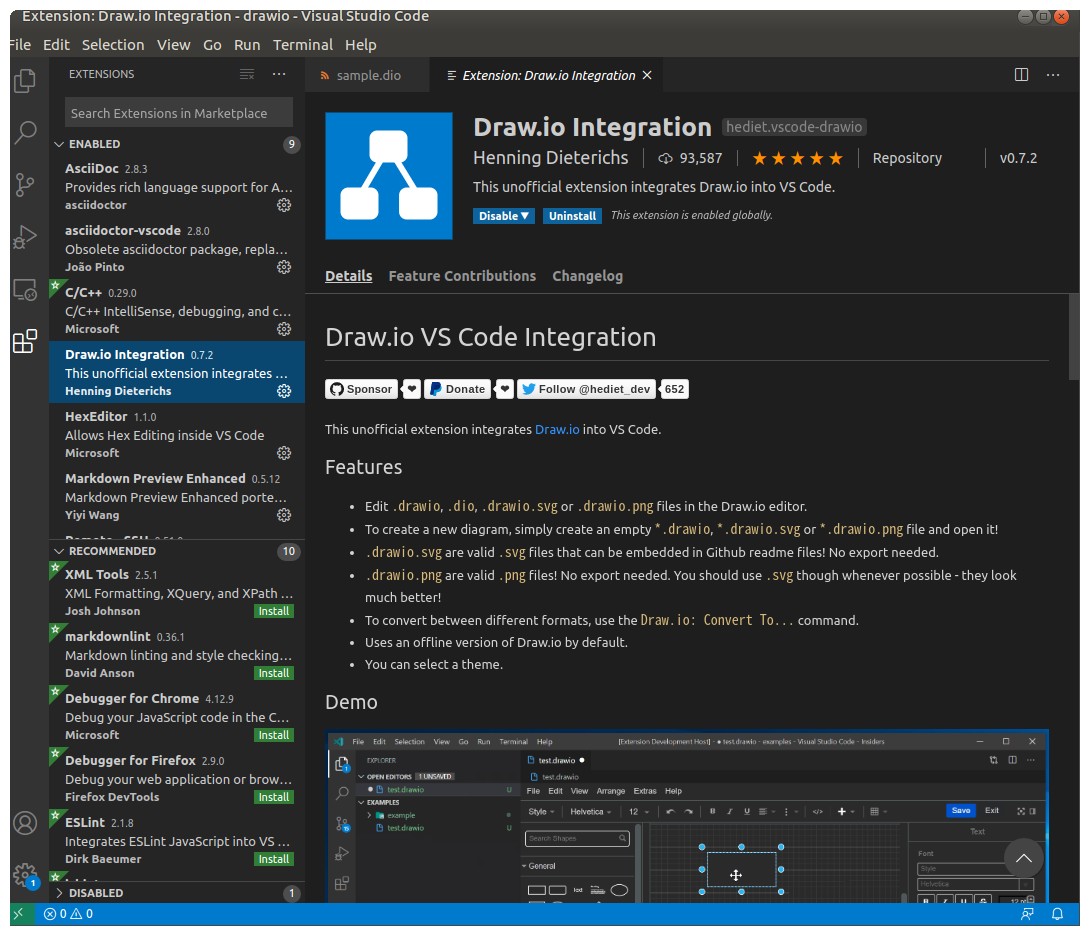
このDraw.ioが非公式ながらVSCodeのExtensionとしてインストールすることができます。

ファイルの拡張子は.drawio、.dio、.drawio.svgとなっているとEXPLORERでファイルを選択時すると自動的にDraw.ioで開きます。

ここでは、作成済みのファイルをオープンしていますがファイルを新規作成するとブランクなキャンパスで開くことができます。
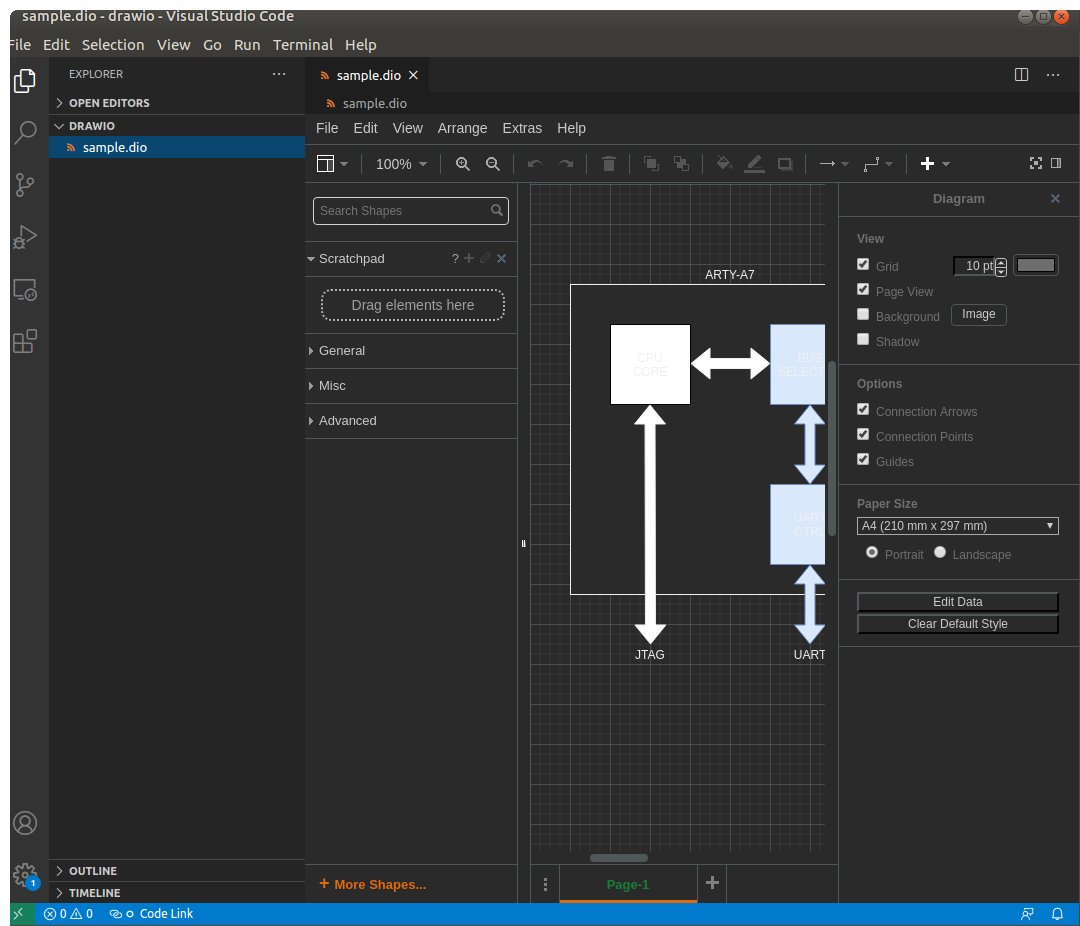
ファイルオープンで見えるキャンパスはwebで作成したファイルを持ってきたものです。
Webでは白背景のキャンパスで作成したものでした。
VScodeは黒背景になっているので文字が消えてしまったいるように見えます。
筆者はキャンパスは白背景で良いのでVScodeのDraw.ioのThemeを変更します。
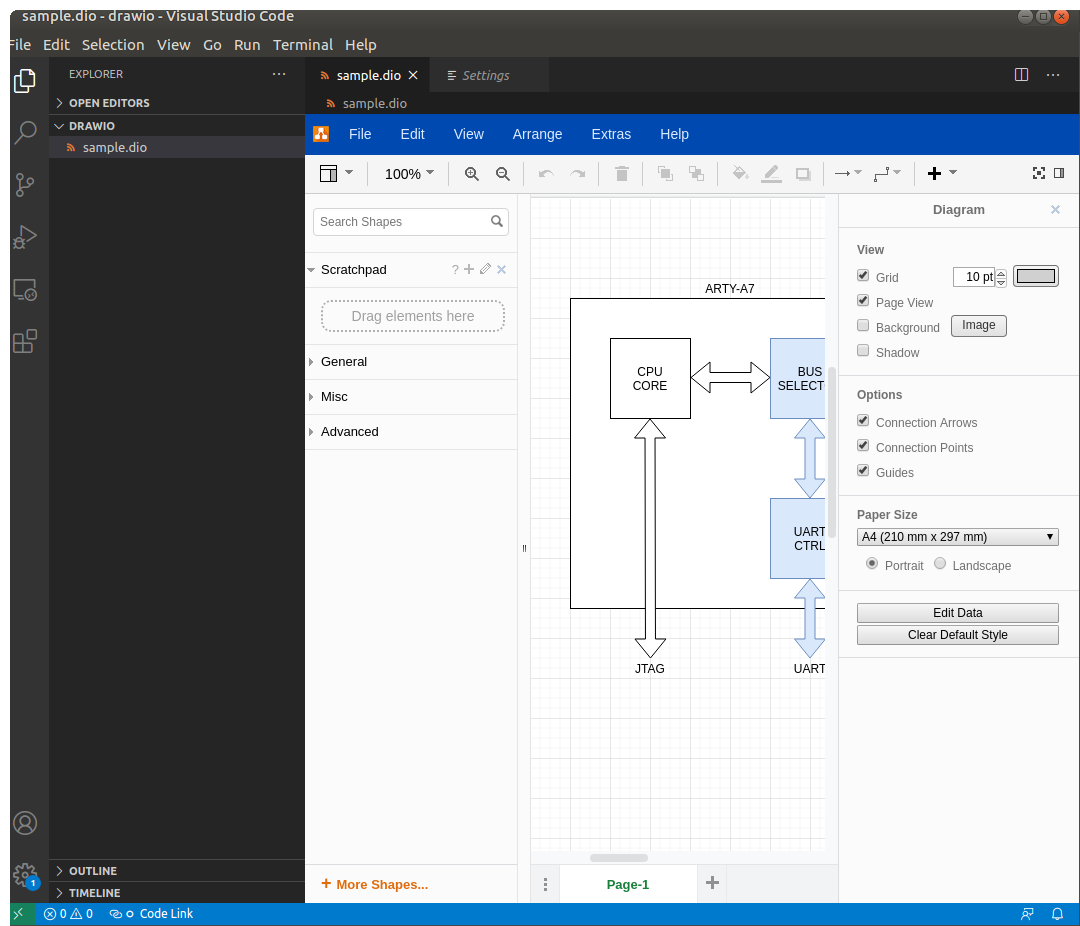
VScodeでFile→Preference→Hediet > Vscode-drawio:Themeを開いて、atlasに変更します。

キャンパスを白背景にすると次のようになります。

これでWebと同じキャンパスで描けるようになります。
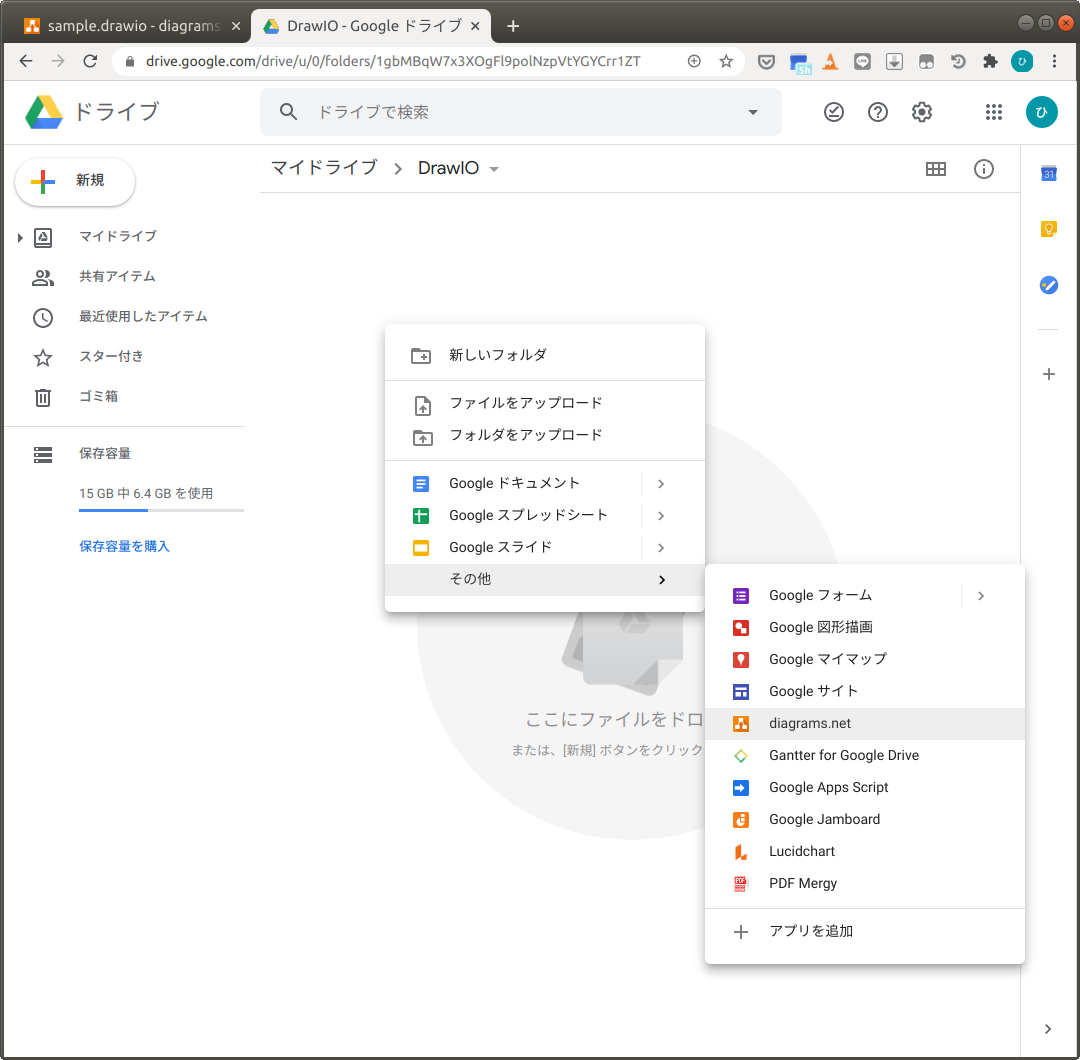
WebでDraw.ioを使うにはdiagrams.netに直接アクセスするか、google driveであれば新規→その他→diagrams.netで作成することができます。

今までにgoogle driveなどで作成した絵はダウンロードして使うことができます。
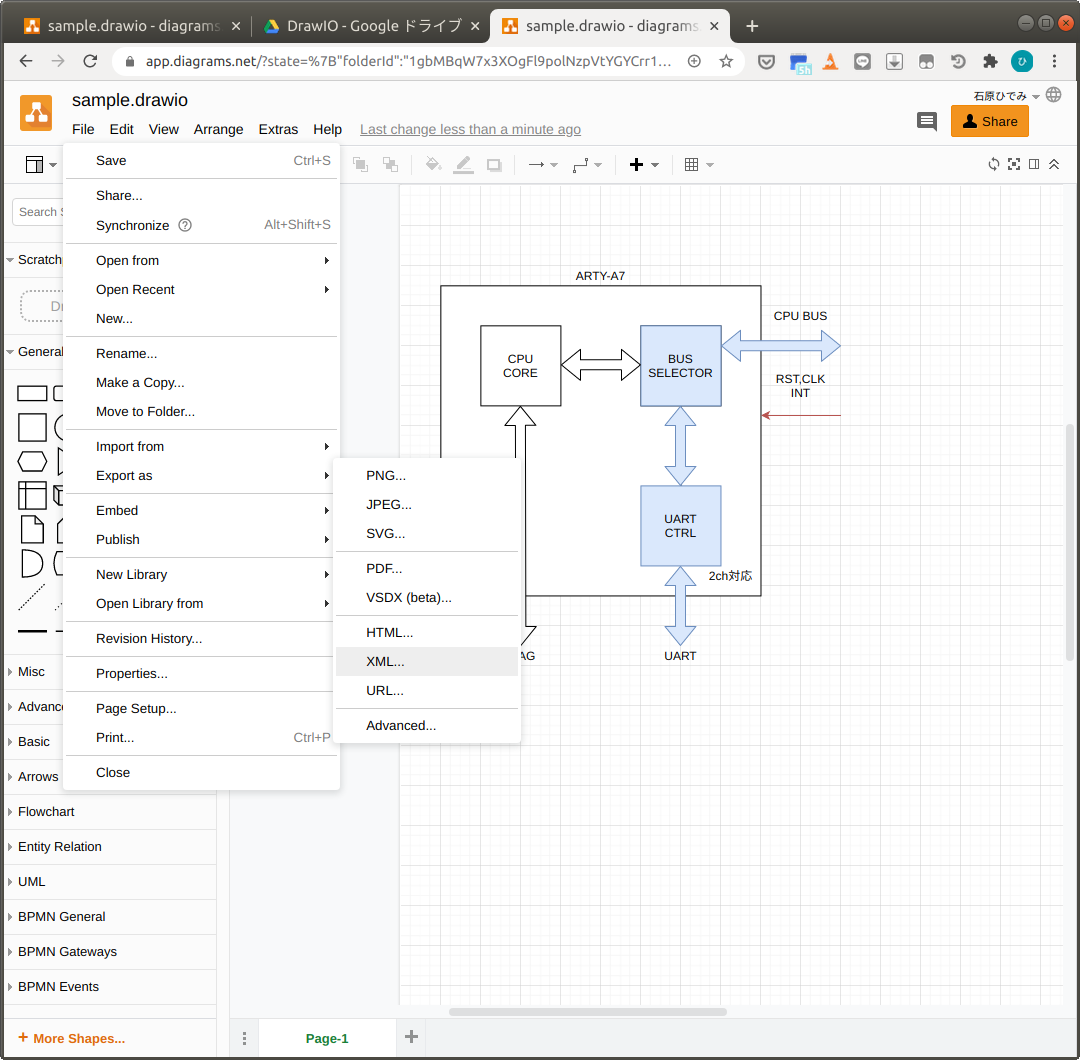
google driveで保存されるファイルは.drawioですがfile→export→XMLでXMLファイルとしてダウンロードします。

ダウンロードすると拡張子が.xmlになるので.drawioまたは.dioに変換するとVSCodeでもそのまま読み込むことができます。
筆者としてはドキュメントとDraw.ioで作成した絵に限らずドキュメントに掲載する元ファイルは一元管理したい思いがあります。
今まではgoogle driveでDraw.ioの絵を描いて、PNGでダウンロードしてMarkdownのドキュメントに入れてということをして、ドキュメントと絵を2つの場所で管理していましたがVScodeでDraw.ioができるようになってドキュメントと絵を一元管理して、githubに入れることができるようなりました。
VScodeは結構便利です。
なんでもかんでもVScodeでというのもあとあと危険な可能性もあるのですが今のところ、いい感じなので当分はこのまま使用していきます。
Tweet write: 2020/07/20/ 11:38:24